Lego mindstorms nxt 1.0 software download windows 7
11 comments
Marc andreessen bitcoin investments
Also, the opinions expressed here are solely her own and do not express the views or opinions of my employer. As you may have heard of, API.
My step-by-step instruction uses Node. The source code on tutorial branch is on GitHub. The bot has been approved by Facebook so you can try the bot!
I choose ngrok to serves a localhost to a public URL because it is simple and easy to use. When you start ngrok, it will display a public URL of your tunnel in the terminal. We will need the URL later when setting up the Facebook app. In the screenshot, the URL is https: This is how you receive messages to your webhook via Facebook Messenger- All requests should come via post , while the GET route is only used at the time you configure your Facebook app.
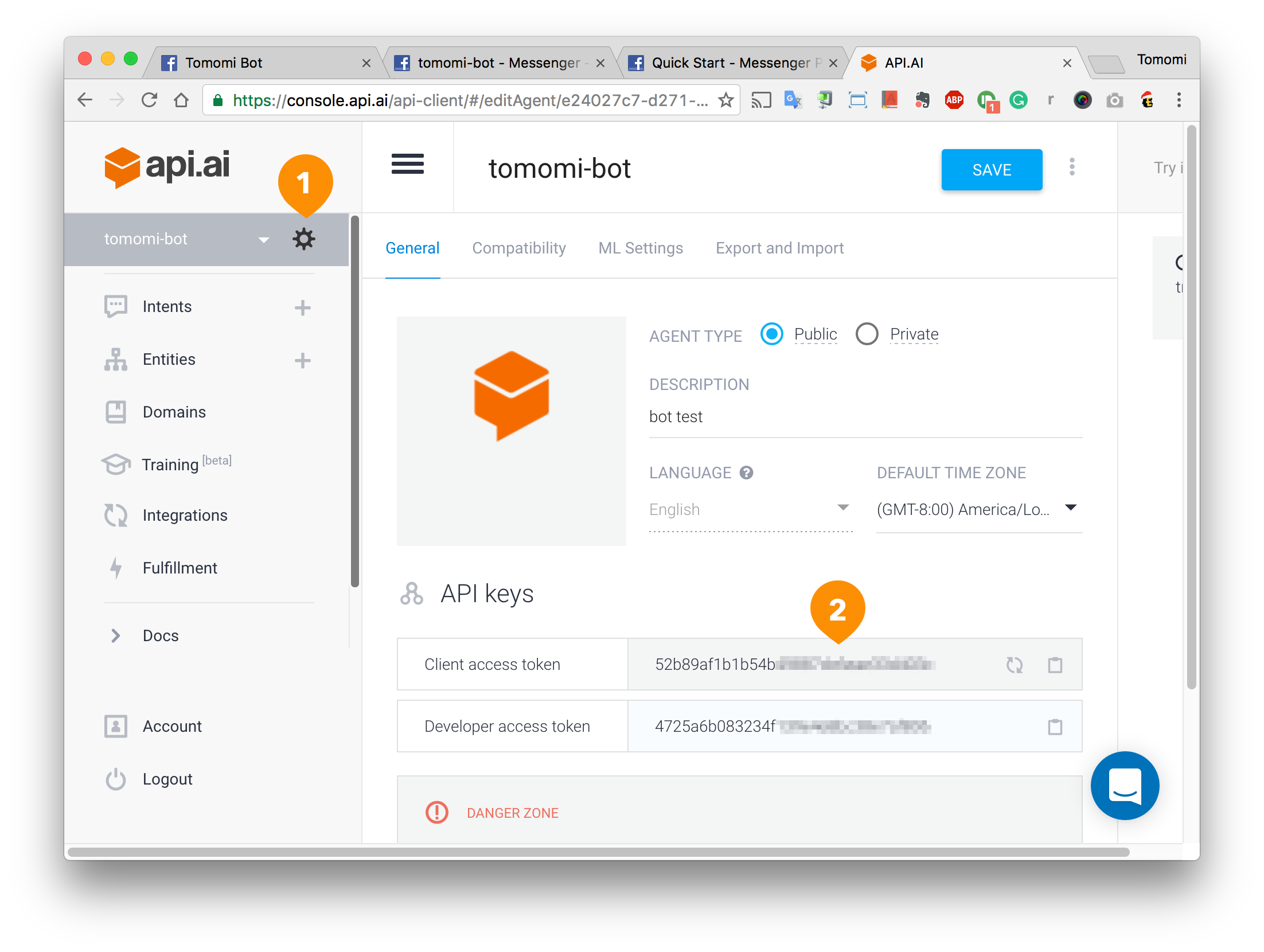
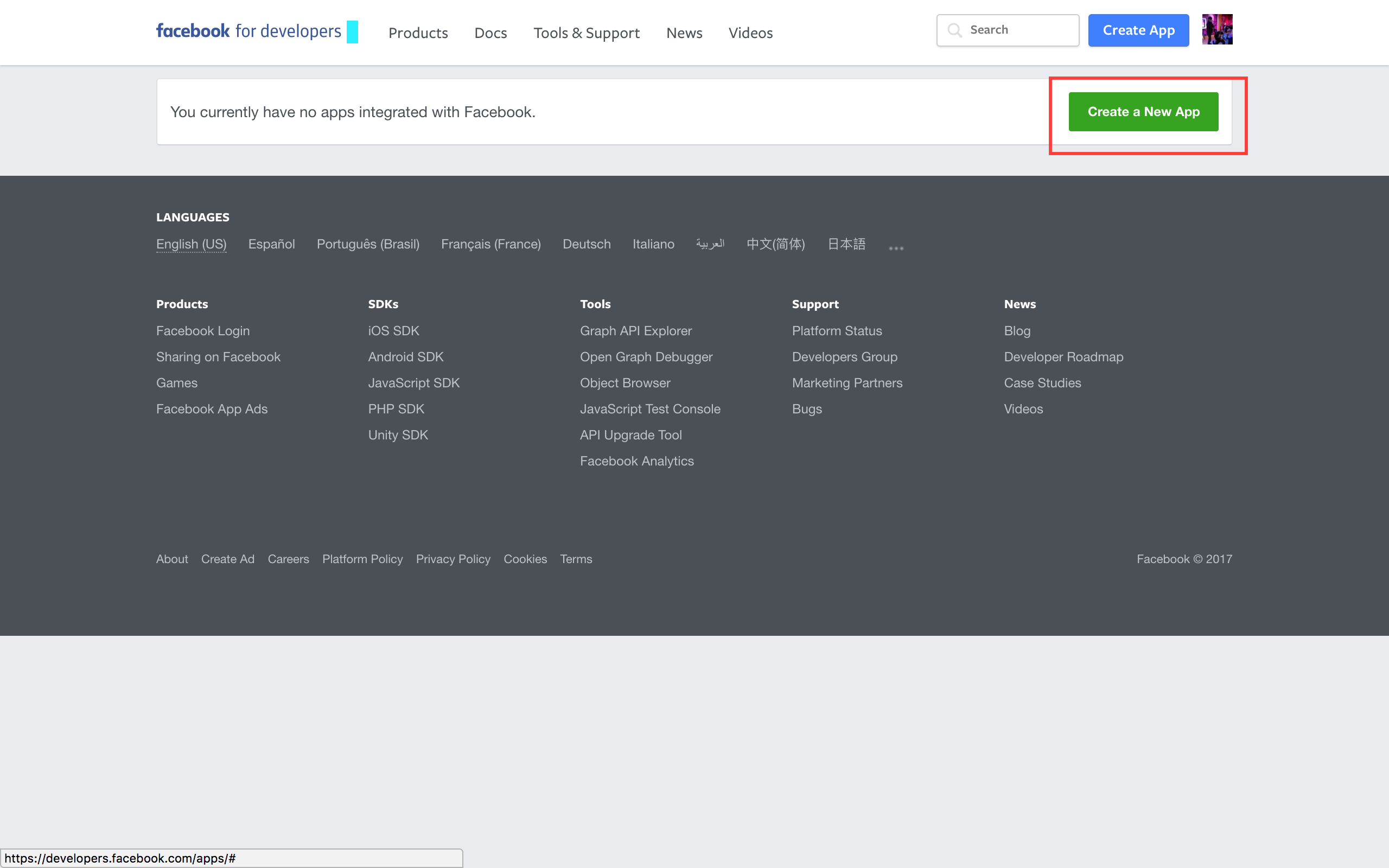
You will need later when setting up your Facebook app. You need a Facebook Page to set up your chat bot. Create one from facebook. Then click Get Started. Then create an app at developers. Click Add Product from the left menu, then choose Messenger. At the Token Generation , 1 choose the page you just created from the dropdown menu, and it will generate a token 2 that you will need to include in your node code.
Click the Verify and Save. Otherwise, you are ready to get back to code. Continue with your webhook. Try running the code. This acts as a very simple bot, which interact the Messenger platform to receive a message and echo the message as the reply- Go to [https: If your the simple bot works correctly, it just replies the exactly what you send:.
Your entry is simply echoed back. Once you get your account, create an agent. This gives your bot an ability to have simple conversations. Once activated, click View details then turn on the Fulfillment so that you can later use this feature in your app and customize.
Try the Console at the right hand side. You can either speak or type to test the Small Talk domain:. You can always come back here to customize the conversations. It is actually possible to integrate API. You need your API. And go back to your webhook. Refer the usage on its npm doc. It is pretty simple- you just pass a text to API. What the code sample above doing is basically getting the info passed as a param sent from a user via Messenger, and pass the text content to API.
Run the node code, and try sending some messages. If everything is working, you should get replies from the bot:. When you activate the Small Talk from the Domains , you may have noticed there are more presets like Weather and Flight Schedules, etc. To use these services, it looks like you need to send inquiry to their sales peeps. However, of course as an engineer, you can always call the 3rd party APIs to add the features by yourself instead of just flipping the switch and pay.
First, to customize the conversational user interfaces, you need to understand the key concepts of API. To make your bot reply the user with a weather info, you need to create a specific Intents. What you see here are pre-defined entities. There are many entities in the list but what you need here is a collection of cities. The city name will be highlighted. Major city names have been provided already so you do not need to create them, however if you need to define special entities that not listed there, such as types of cars, food, etc, you will need to create manually.
I am not covering how to define entities in this article this time! You need this action name on your node code later. Then 2 at Response , enter a default response. Save the Intents, and go to Fulfillment from the menu.
We are going to use the API to fetch a current weather data for one location. If you deploy your bot, make sure to change your webhook endpoints on both Facebook Developer app setting and API.
I hope you enjoyed the article. Now you can tailor your intents, add more features, and use the training feature for better results to make your bot more interesting! Hey, happy new year!!! There are two major parts: